


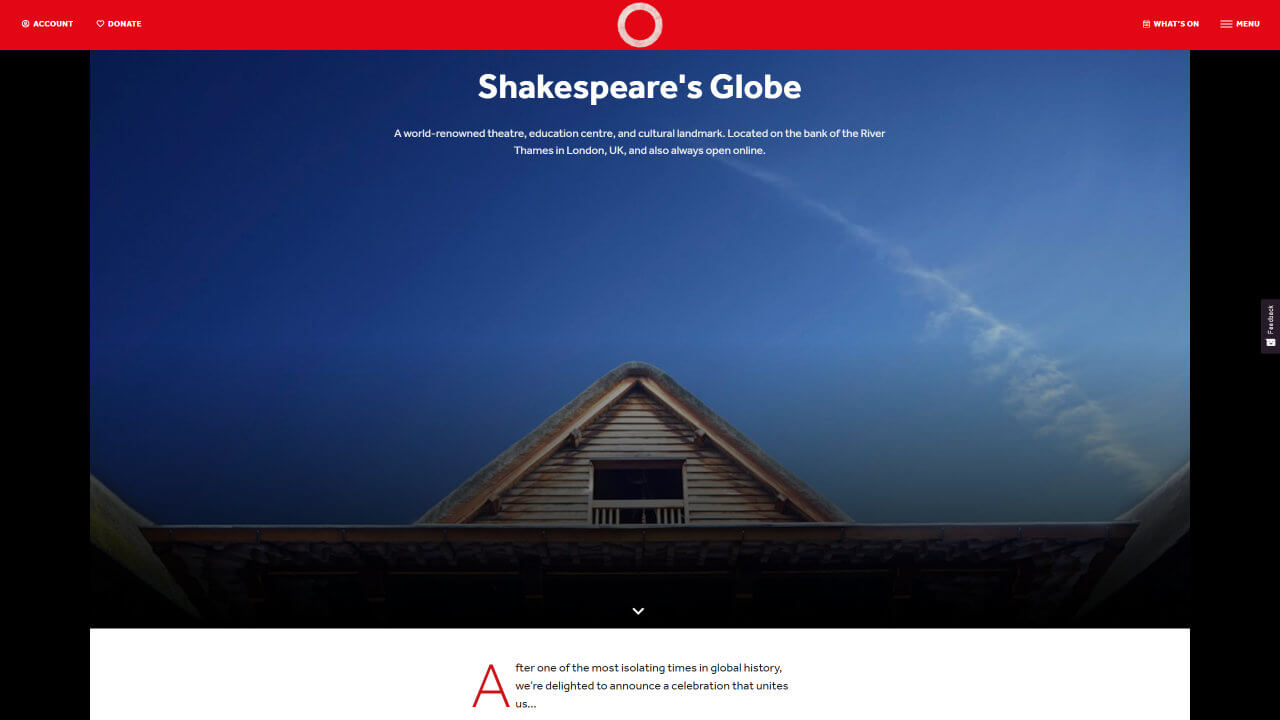
Opened in 1997, Shakespeare’s Globe is the modern reconstruction of the original 17th century Globe Theatre, where many of Shakespeare’s plays were staged at. The Globe employs close to 300 staff members and 100 artists – actors, musicians, theatre-makers.
The Tempest
Shakespeare’s Globe is spread across many activities and markets; it needed a unified platform to properly serve the entirety of its audience under the same brand name. To keep the brand’s communication consistent and seamless, the platform had to be easy-to-use and integrate many services (bespoke CMS, video platform, kids gaming library, e-commerce platform, etc.) under a seemingly simple shell.


The Taming of the Shrew
The platform empowers non-technical users by simplifying the creation of custom landing pages and melding together the different apps that make Shakespeare’s Globe. Despite being separate entities, the webshop and main site are kept in sync through deep linking and back-and-forth communication. Updates work both ways to achieve synchronization. A varnish server was put in place so that the content-heavy site would load as quickly as a static page. By reducing load times and improving performance, we created the perfect context for a low bounce rate. To reflect the hierarchy of the big Globe’s team, real-life roles are duplicated as web-admin roles.
Value-driven development to bring multiple platforms under one roof
All's Well That Ends Well
Increase in ticket sales
Shop visitors a month
Cross-selling opportunities


